The JCE editor used in Joomla web sites has a feature called "Templates" that allows an article formatted using an existing layout.
Once the editor is displayed the user selects the down arrow at the right of the Template Icon
A drop down list of the available templates will be displayed:
Select the template to be used and it will be added to your article at the current cursor position. You can place multiple templates in the article by placing your cursor in the article where you want the template placed.You may save a favorite layout by clicking on the Blue page icon at the left of the template icon.
The templates listed above use Flex Box CSS code to create a predictable page display for multiple devices/screen sizes.Select the "CODE" button at the top right of the editor to view the CSS code in the page.
Flex Box DIV containers may be created using the "Create Columns" Icon .
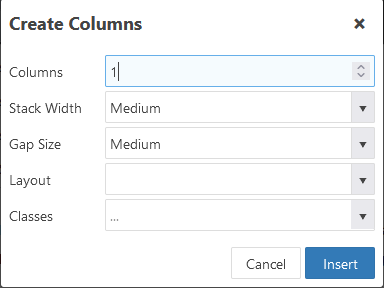
Click the image at the left of the icon to display the table to layout your flex boxes
- Select the number of Columns in your layout.
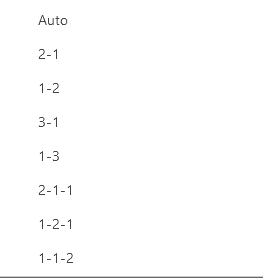
- Select the desired layout of your columns
The numbers relate to the relative size of each column. A 1-2 layout will result in the left box of 2 being 1/3 of the horizontal box. The right box will be twice as large as the left one. This function can be a little tricky so save frequently. You can enter custom CSS Flex code in the CODE mode. Consult CSS reference documents or web sites for the available CSS codes. JCE may not let you use all of the available CSS codes.
Generally you cannot break the site with your content. If you use the "Readmore" function in your article it can jumble the page content if it is placed inside a DIV container. The boxes created by the template are these DIV containers. Insert your "Readmore" outside this container. Use the CODE button to verify you are not inside a DIV container. Save multiple times so you can go back if you make a mistake, there is no back button.